Justice Innovation Lab
ROLE: lead PRODUCT DESIGNER (contract)
TEAM: Just me (product + brand designer)
delivered: June 2023
The Justice Innovation Lab (JIL) is a nonprofit organization that builds data-informed and community-rooted solutions for a more equitable, effective, and fair justice system. JIL needed an audit of their main website, recommendations for how to build a new “knowledge hub”, and a review of their overall brand presence.
Based on that audit, I streamlined their site architecture, made improvements to every page of their main website, provided recommendations for data visualizations, created a re-usable report page template for their knowledge hub, and shared how they could improve accessibility across the user experience.
I led this 6-week project through my employer, Skylight, as a design team of one.
Sprint 1
Given the tight turnaround and heavy workload, I organized the project into discrete 2-week sprints. At the end of each sprint, I would deliver key artifacts to our client and discuss any feedback at a demo.
Kickoff
In the first sprint, I began by leading a kickoff meeting with the JIL team to walk through their current website and brand to understand their pain points and goals. We also discussed their needs regarding improved data visualizations and the launch of a whole new product, the “knowledge hub” (an accessible repository for all their reports, blog posts, and multimedia), that they needed help conceptualizing and designing.
Audit
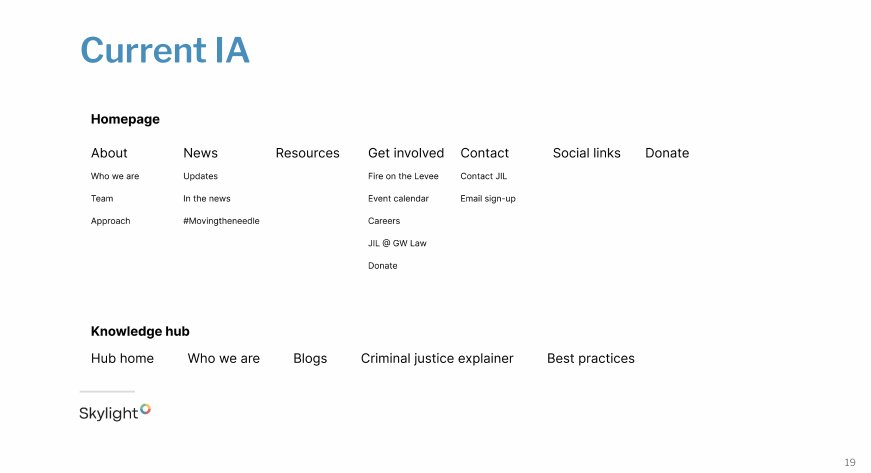
Separately, I combed through through their website and materials to audit their design and information architecture. I proposed an alternative site structure that would streamline both their current website while integrating the knowledge hub into their main website. I also reviewed their existing brand and data visualization guides to identify what was working and where there was room for improvement.
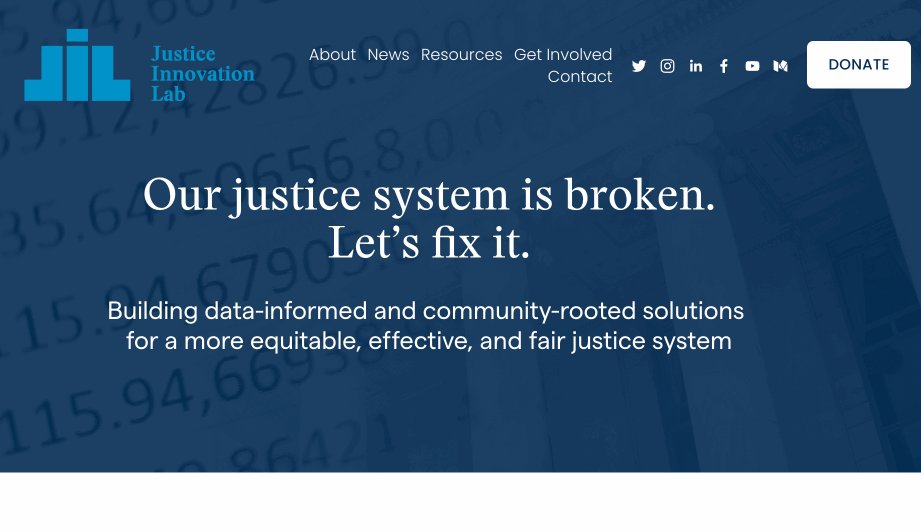
Screen recording of the Justice Innovation Lab site before the redesign.
Select pages from the Justice Innovation Brand Guide.
Wireframes
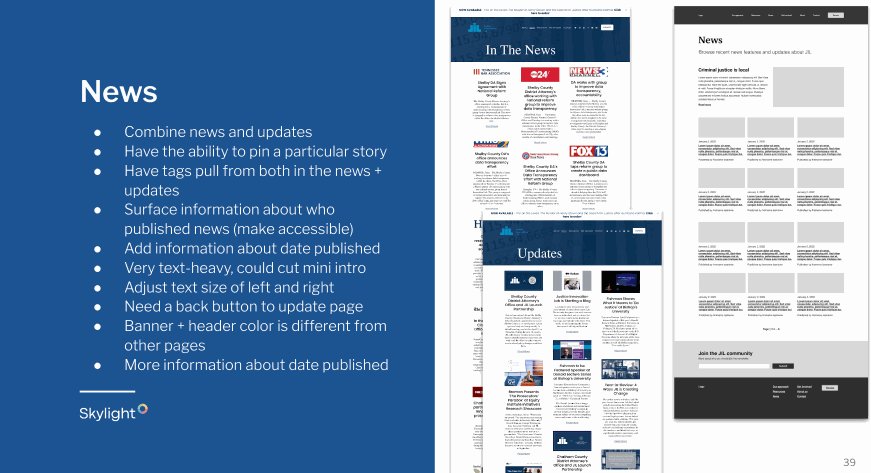
My goal was to frontload as much work as I could in Sprint 1 to get as much meaningful feedback as early as possible. That meant I also worked through rough wireframes of the proposed 17 main pages / templates.
Overview in Figma of the first batch of wireframes.
Demo
At the end of the first sprint, I presented a written document and slideshow of my findings and recommendations to the JIL team. They loved the direction I was leading them in and only had a few notes, which were incorporated into the designs, guidelines, and site structure.
Presentation.
Document.
Sprint 2
In the second sprint, I focused my efforts on nailing down system-wide decisions, such as the brand design and data visualization systems.
Brand design system
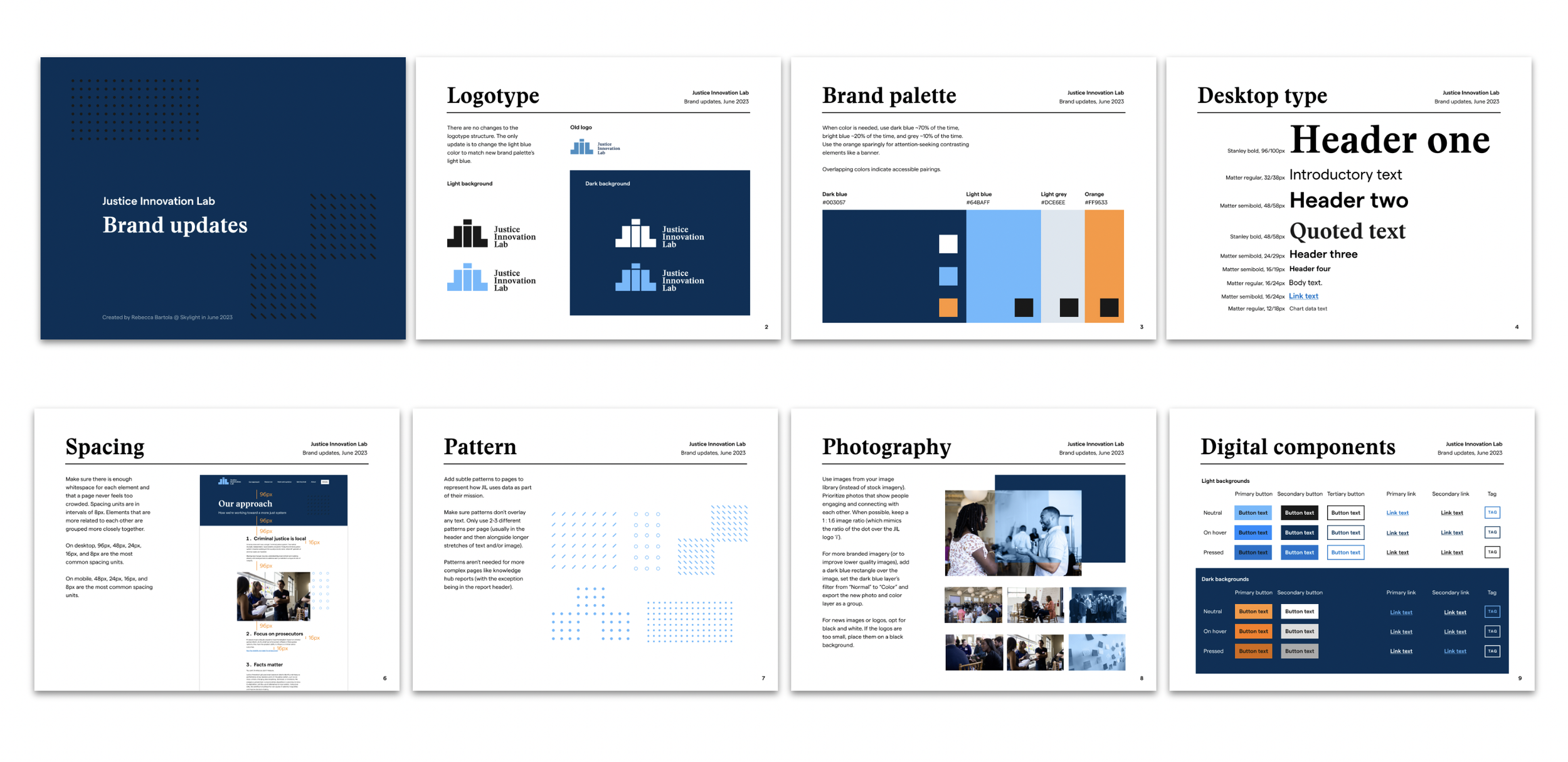
Much of their existing brand had a firm foundation, but there were a few updates I made to help modernize and expand their visual language. This included updating and adding to their color palette, testing for accessibility, designing a typographic scale, showing guidance on spacing, creating additional assets to represent data, providing instructions for high quality photography, and prototyping an example set of digital components. Since the JIL team didn’t have a designer on staff, I wrote instructions and guidelines that non-designers could seamlessly follow when applying the JIL brand across multiple digital and print touchpoints.
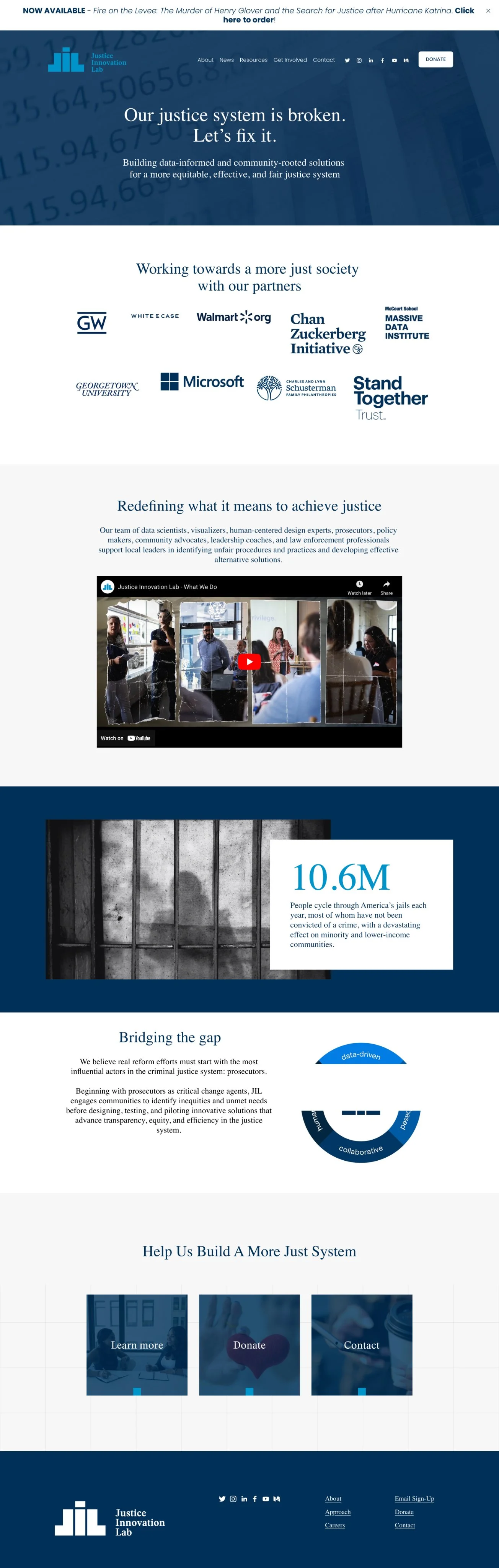
The existing brand, before the brand update.
After the brand update.
Data visualization system
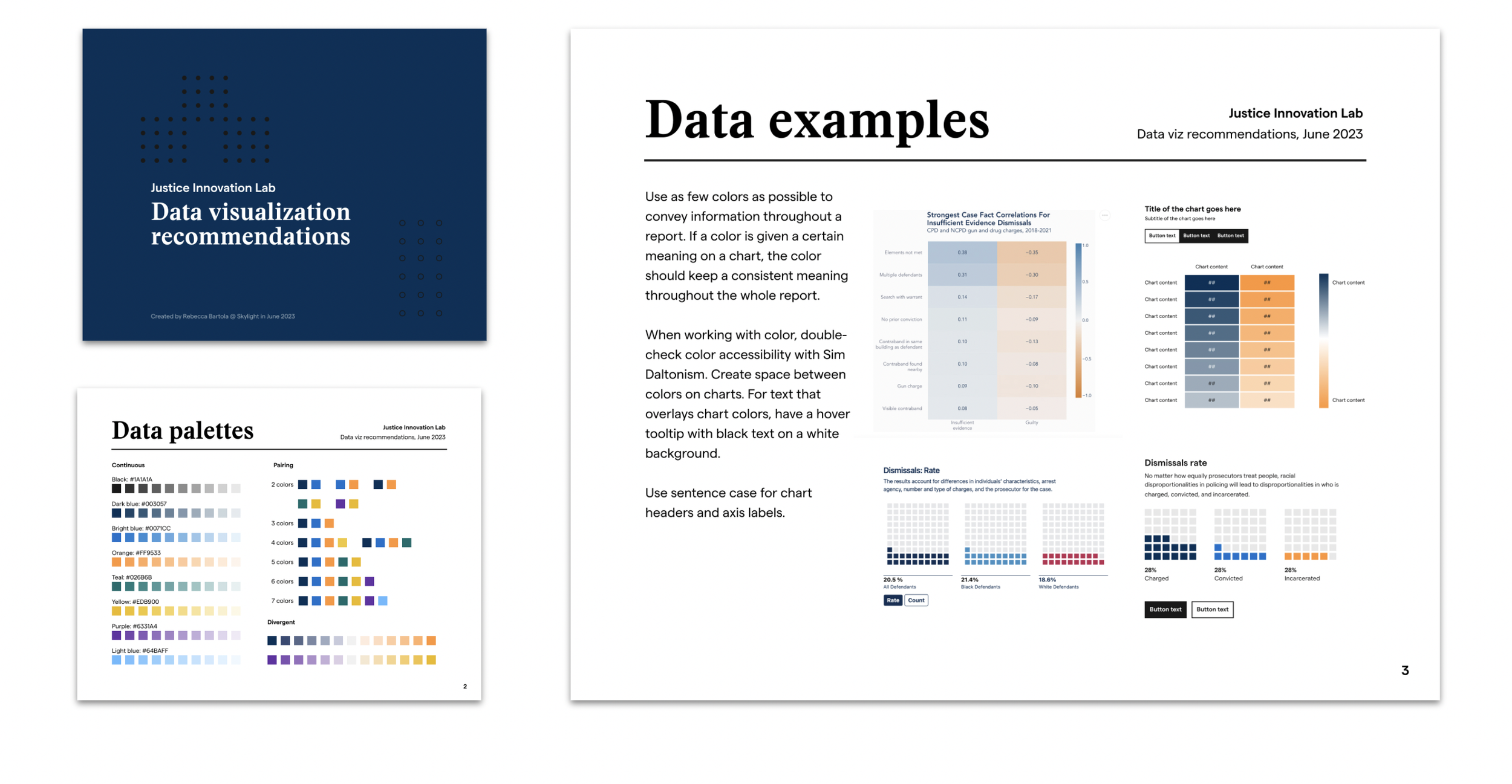
Their existing data visualization system had a lot of foundational problems. Many of the colors weren’t accessible when used together and their main color pairing (red and blue) came across as too political. I worked through testing new color palettes that aligned with their updated brand and provided examples and instructions of how to use color effectively when sharing longer-form data-heavy reports on their new knowledge hub.
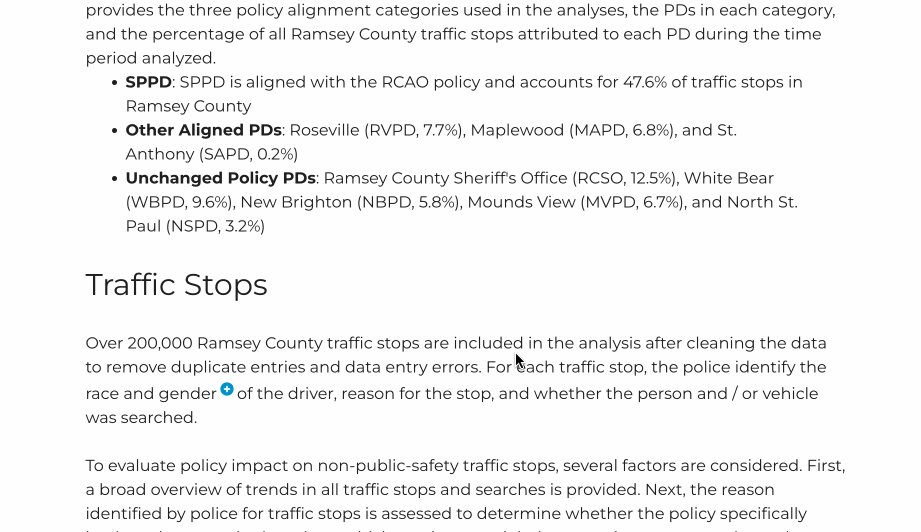
Existing data visualization guidelines, before the update.
Updated data visualization guidance.
Sprint 3
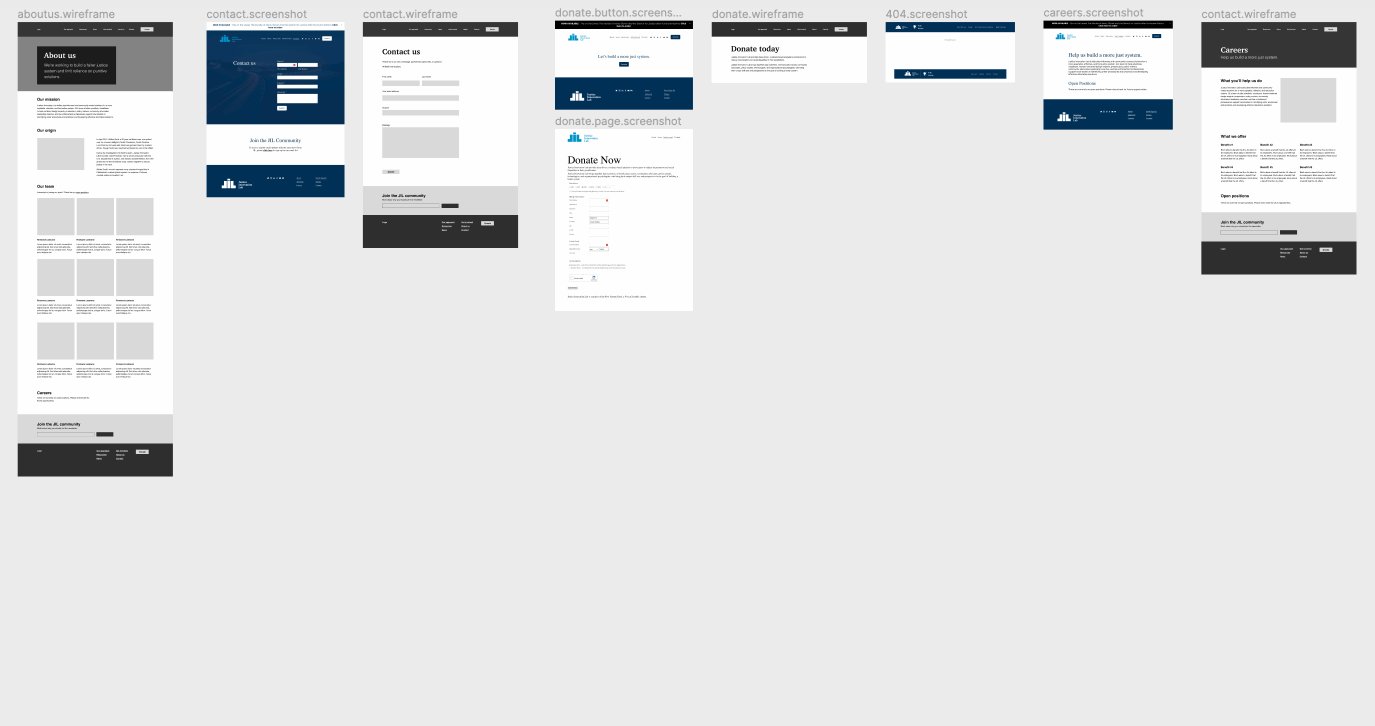
In the third and final sprint I finished all the design work and packaged up all the necessary artifacts for the JIL team. For some more malleable pages (like a report in the knowledge hub), I created example templates using modular components. The JIL team requested mobile versions of a few key pages of the site, which I also designed and delivered.
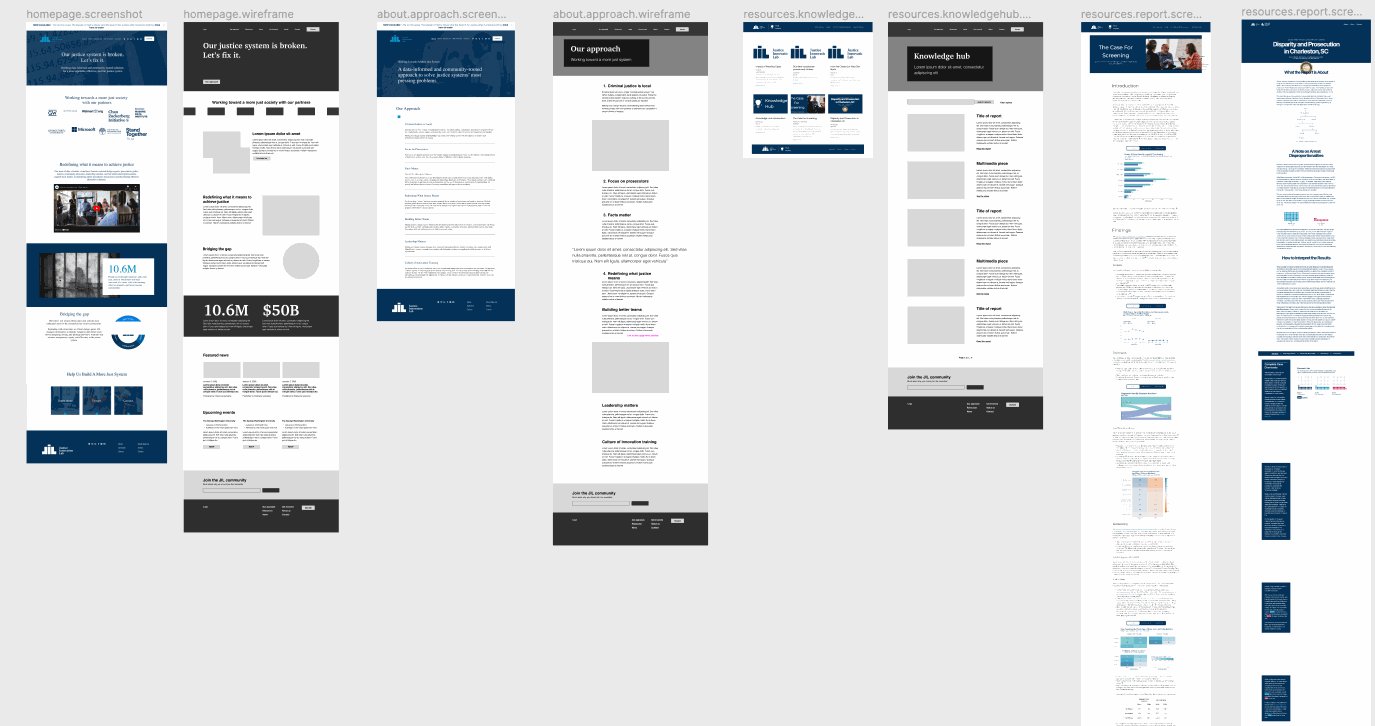
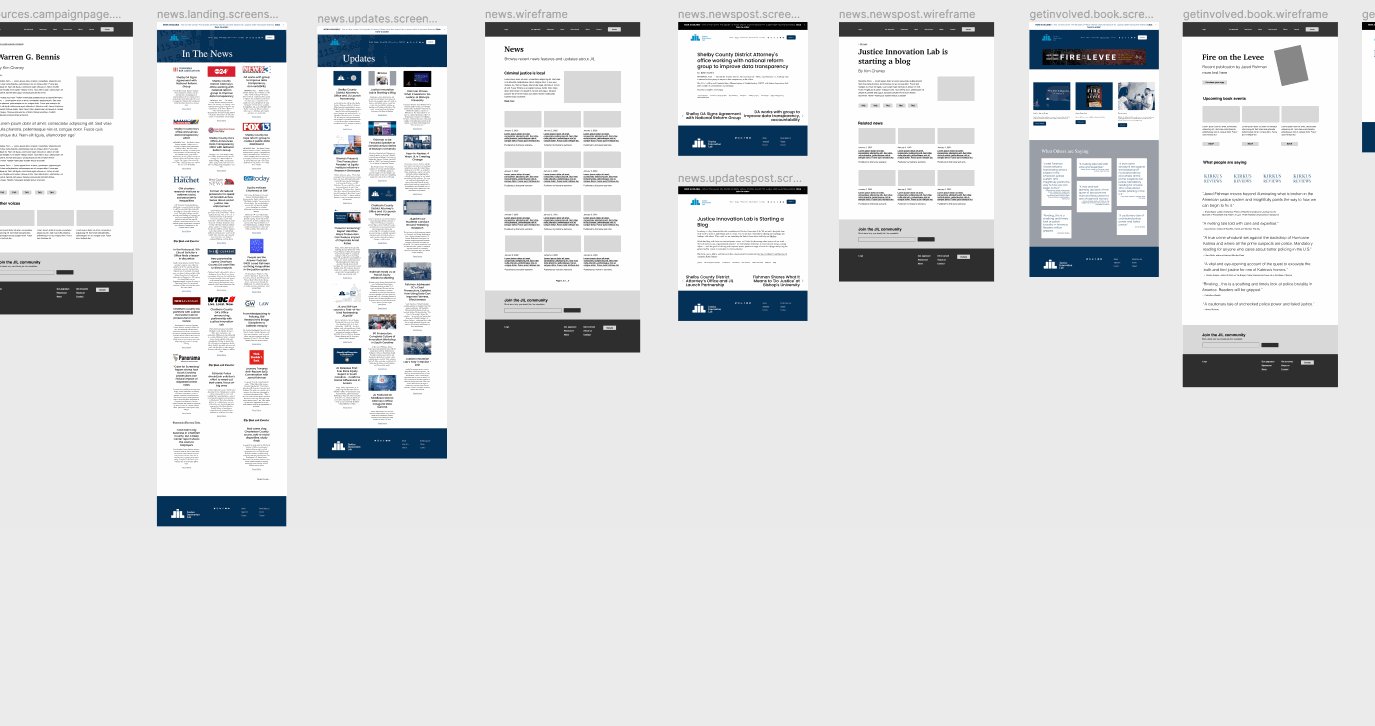
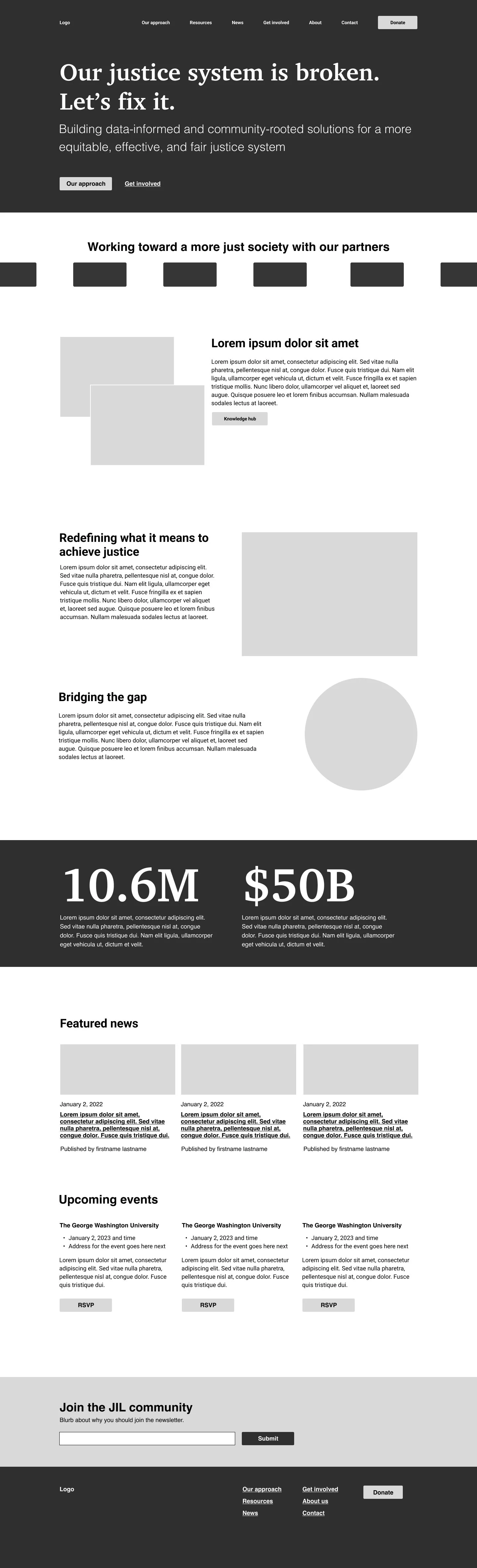
Example: Home page
The new homepage created more crosslinks throughout the site, inviting the user to view the JIL’s new knowledge hub and become involved in their mission as soon as possible. I also restructured the page to include what users cared about most, in the order that they cared about it (this was based upon preliminary research done by the JIL team, ahead of the design phase). Finally, this page became a cornerstone example of the expression of the new brand, and used the updated color scheme, pattern motif, and stylized data illustrations.
Before
Wireframe
After
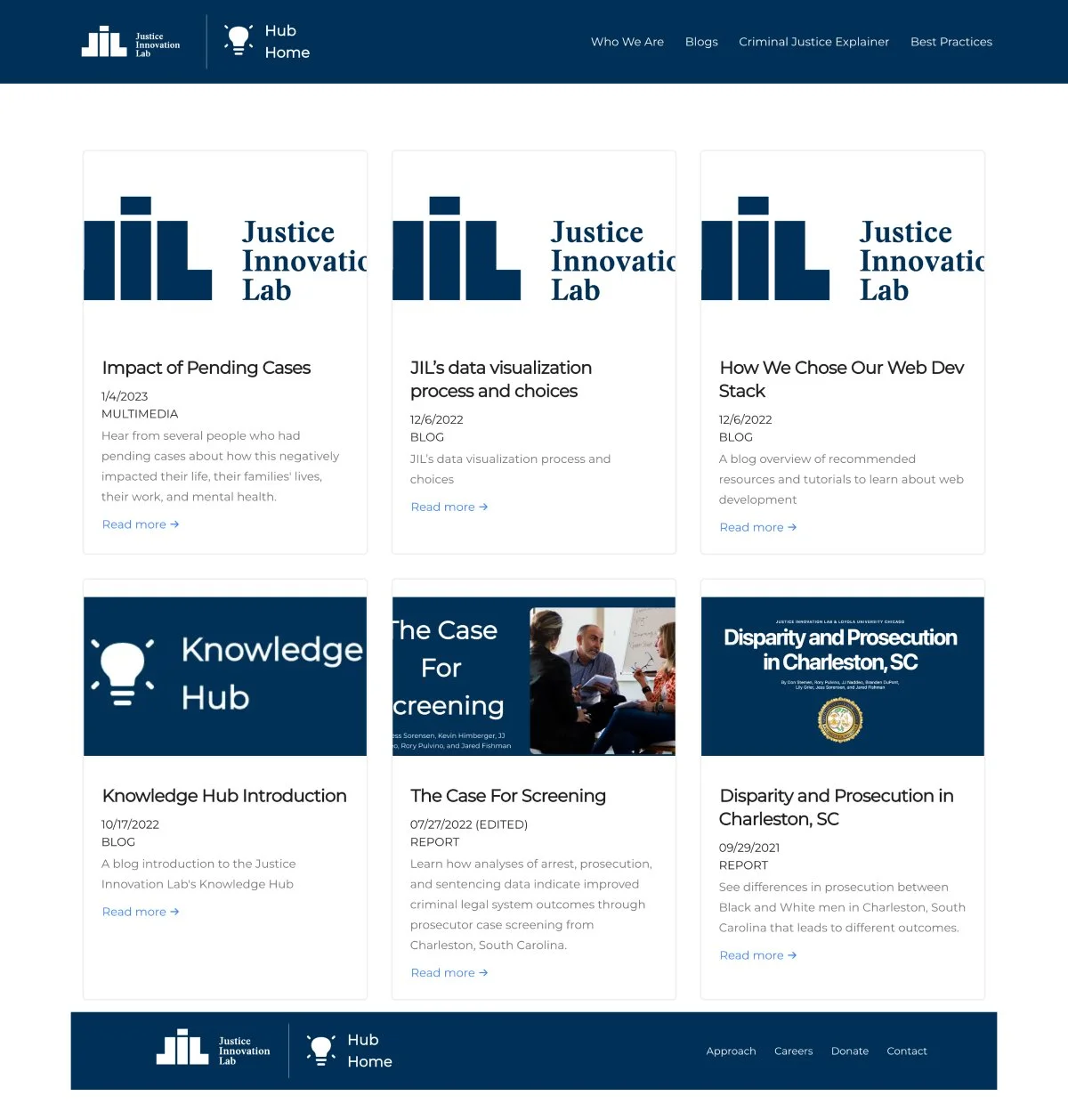
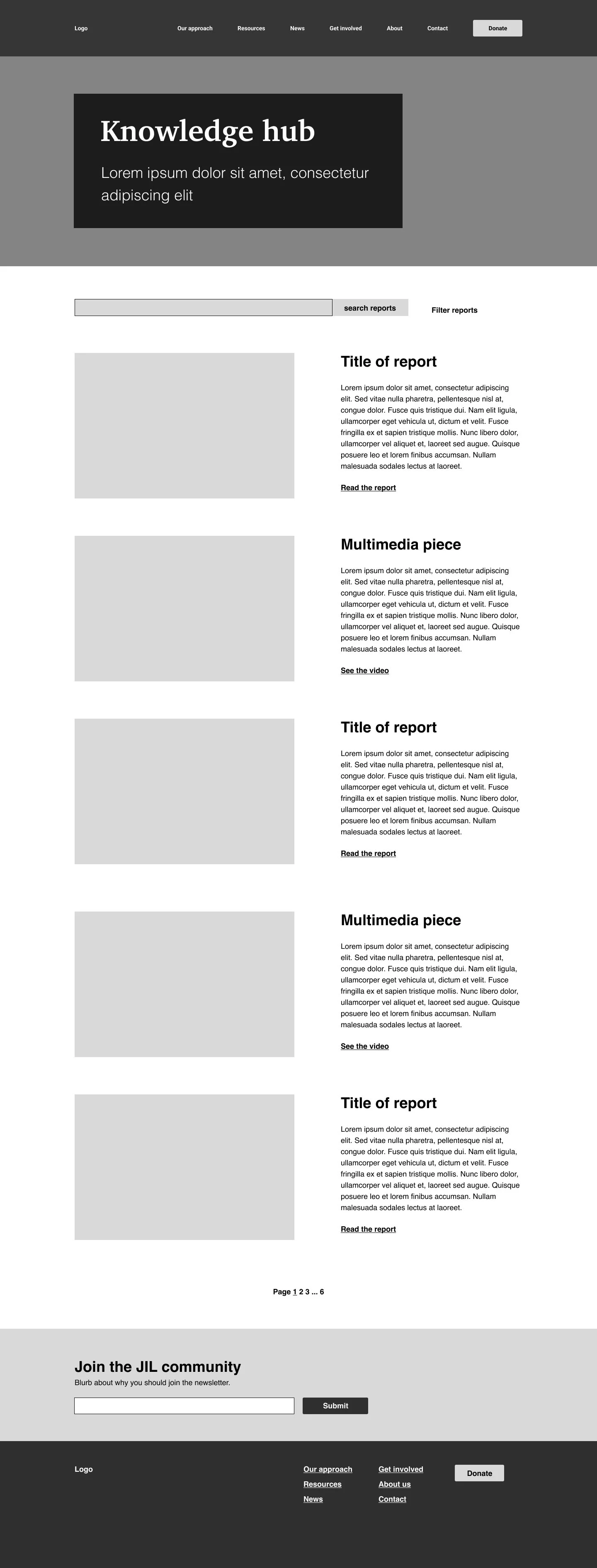
example: Knowledge Hub landing page
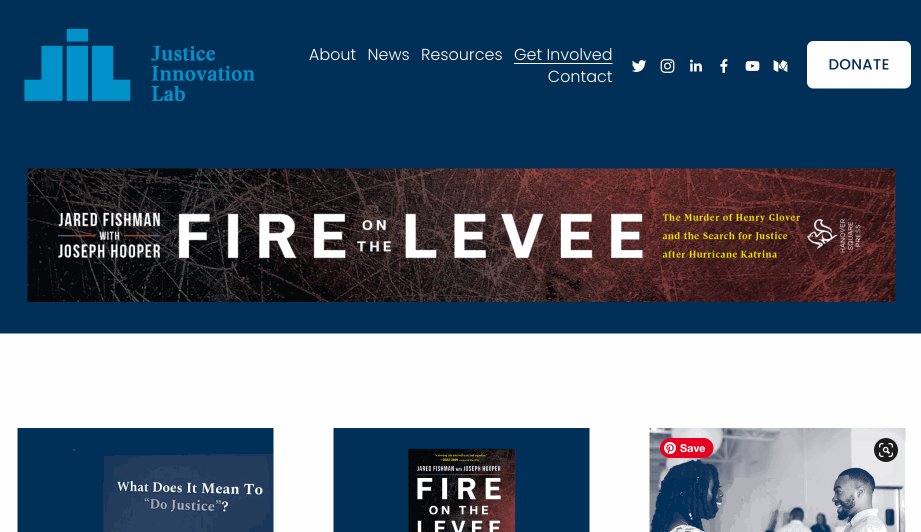
To replace the JIL’s static idea of a knowledge hub, I created an option that was searchable, tagged by media type, sortable by date, and visually consistent.
Before
Wireframe
After
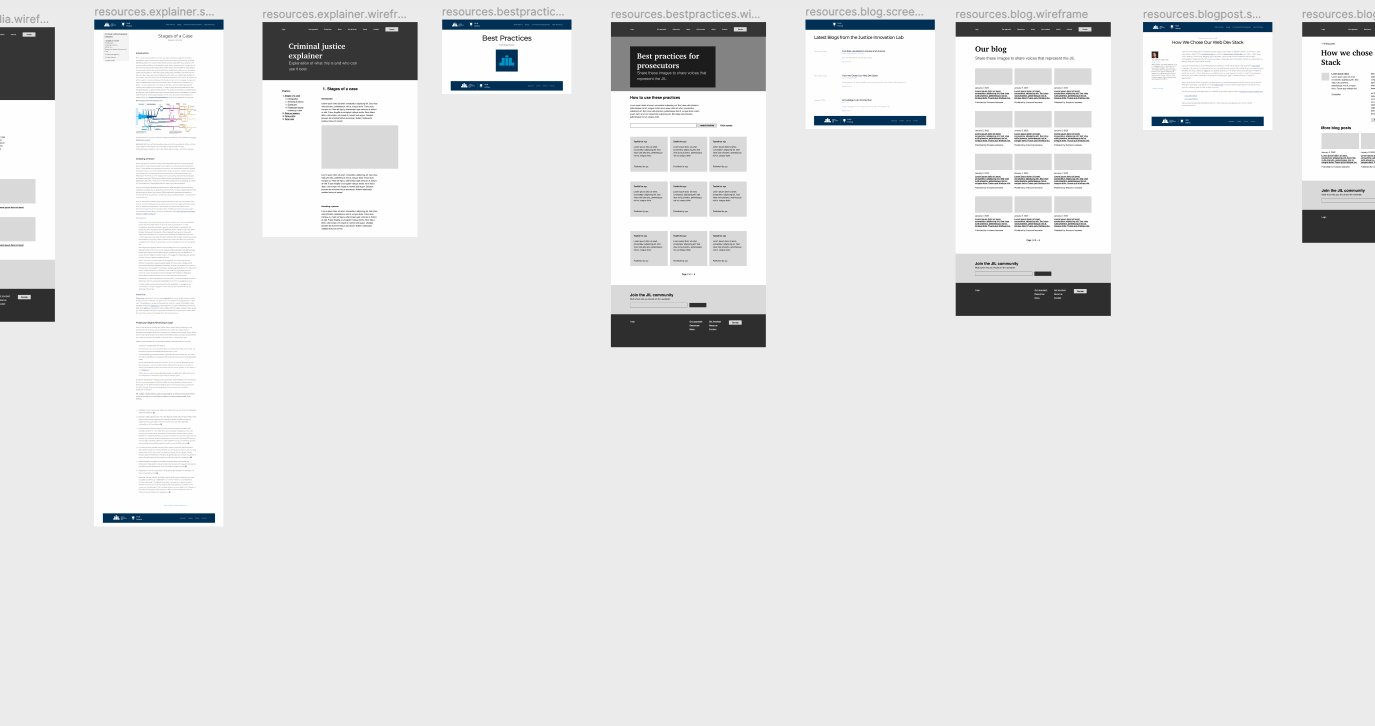
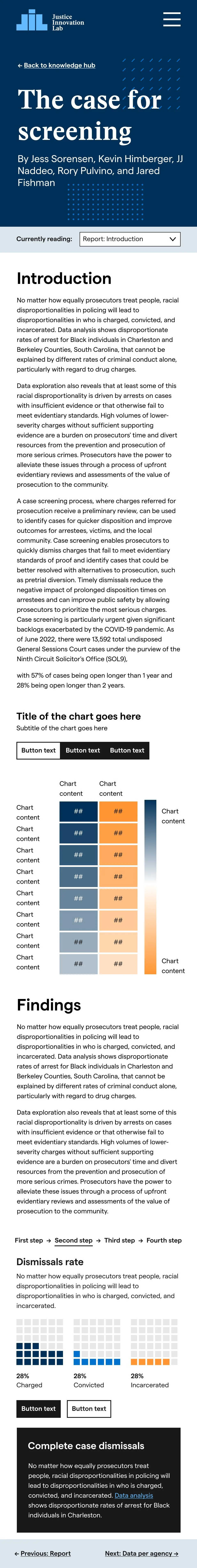
Example: Knowledge hub subpages
Within the knowledge hub the JIL would be able to share video posts, longer-form reports, or text-based non-profit updates. I created different types of sub-pages and modular components for the report pages that the JIL’s development team could easily pull from.
Delivery
I packaged up all files and guides for the JIL team in Google Drive. I also made sure their key team members had access to and understood how to use Figma. I recorded my final walkthrough presentation for them as something they could refer back to or share with team members who weren’t directly involved in the design work, but who would be responsible for developing the designs in Squarespace and React.
Results
The JIL team was very excited at the final handoff and, several months later, fully launched my work across their website, knowledge hub, and brand touchpoints. You can see the updated site here: https://www.justiceinnovationlab.org/