VA Marketplace Product Design
ROLE: Lead PRODUCT DESIGNER
TEAM: 1 DESIGNER (ME), 3 ENGINEERS, 1 RESEARCHER, 1 DELIVERY MANAGER
RELEASED: iteratively from 2019—now
The Veteran Affairs (VA) Marketplace is a site where clinical or administrative innovations (such as new medical procedures, administrative processes, or ways of working) can be easily shared and adopted across the VA network. It modernizes the way VA facilities can learn about innovations and has saved money, time, and lives. Previously, VA employees would only learn about new innovations at in-person conferences.
I joined this project as an evangelist for best design practices and stayed on to lead the product and brand design. I came onto this project six months after its initial launch. In those six months, there was no UX research, no design system, and no understanding of the importance of human-centered design. I was tasked with steering the project away from arbitrary design decisions and visual chaos (e.g. lots and lots of gradient-laced bubbles) and toward modern design best practices. To learn more about how I created a brand and component design system, click here.
Project 1: Homepage
A year after I had joined, the homepage still hadn’t been updated. A lot of stakeholder requirements and design decisions from before I joined had turned it into a clunky mess with extreme load times and irrelevant information. We revised this page to be cleaner, reduce load time, and create a better, personalized experience for each user. In research, we learned about the two mental models (exploratory and specific) that VA employees have when they land on this page, and we designed and tested to meet those expectations.
The first iteration of the homepage, from before I joined this project.
The second iteration of the homepage, once we started to transition into an existing web design system (the U.S. Web Design System).
The third iteration of the homepage, which reflects the brand and integrates user research.
Project 2: Modular innovation pages
When I joined, all the information on the individual practice pages was being pulled from a clunky 100+ question SurveyMonkey survey. None of the questions were based on user research and the data collection process used a one-size-fits-all approach. We simplified the survey by asking targeted questions that aligned with the wants and needs of our users. For the resulting design, I devised a modular practice page that could be modified by the user to serve the needs of many different types of innovations.
First iteration of the innovation page, from before I joined the project and before there was a design system in place for the product or the brand.
Second iteration of the innovation page.
Project 3: Innovation editor
Half of the Marketplace involves a ‘back end’ flow to help innovation creators upload and edit the content of their innovation page. As I mentioned in the section above, we were using SurveyMonkey to pull in all the data manually in the first iteration of the innovation editor. Ultimately through this redesign, we were able to remove SurveyMonkey and replace it with a custom form flow on our site.
The innovation editing tool allows for modular pages, guides the user to create clear prose, and has safeguards against sharing any patient data. It also allows multiple people to edit an innovation page, share files, and manage innovation-related multimedia. The editor form fields came out of extensive research with interviewing real users.
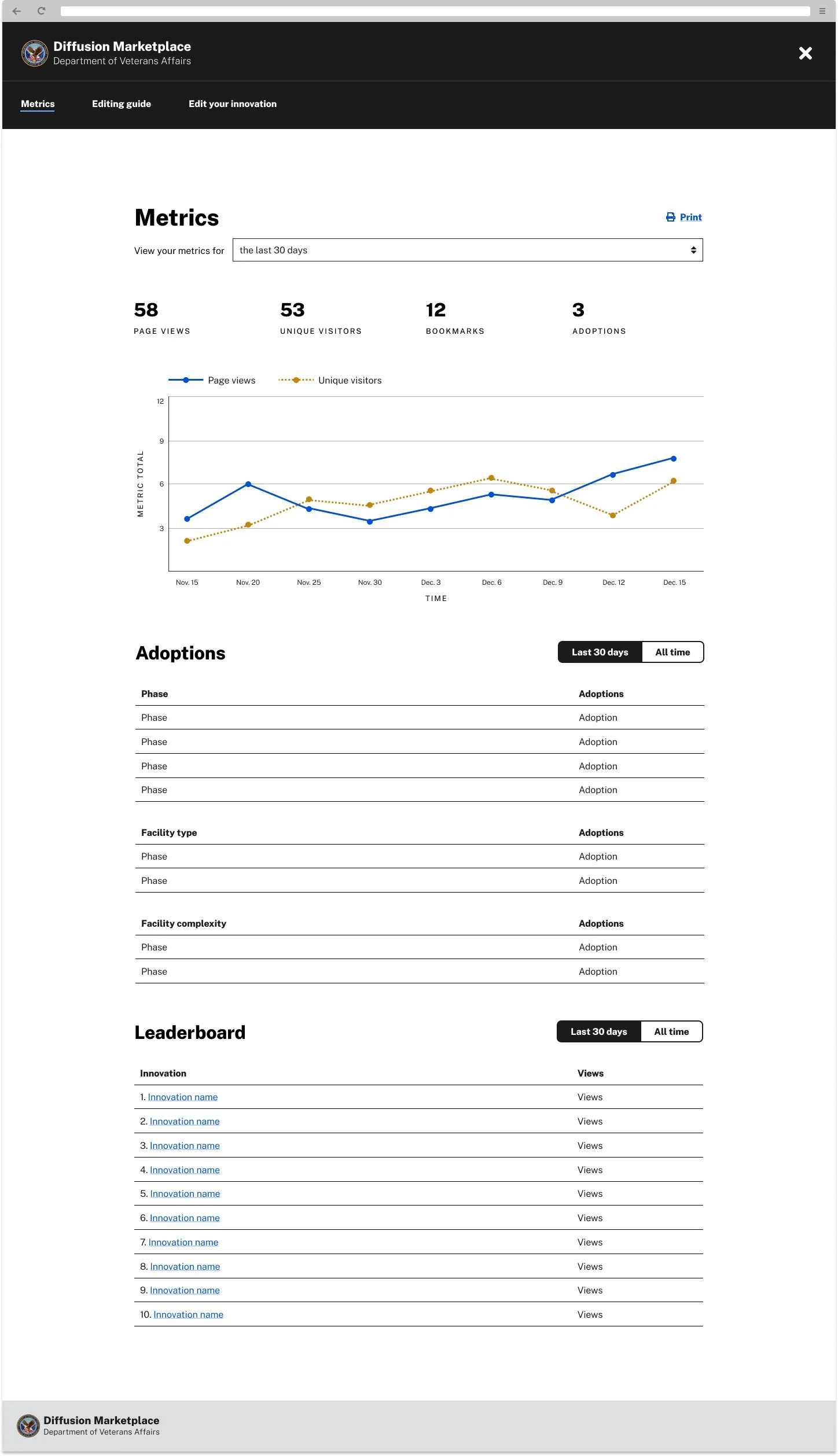
The Metrics page, where innovation editors can monitor their stats and check on the top 10 leaderboard innovations.
The editing instructions that are accessible at any point in the flow.
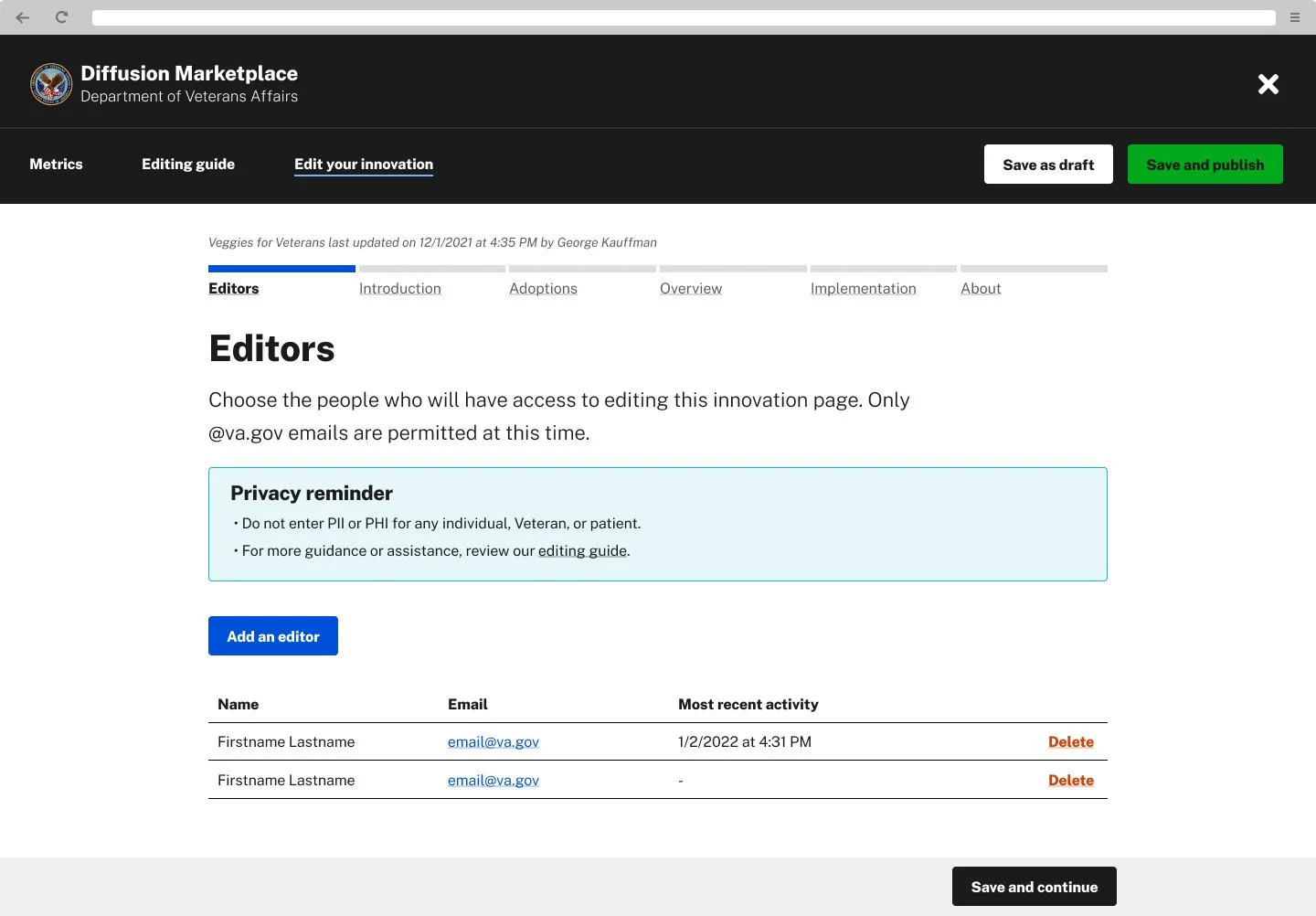
The first in the main flow, the Editors page.
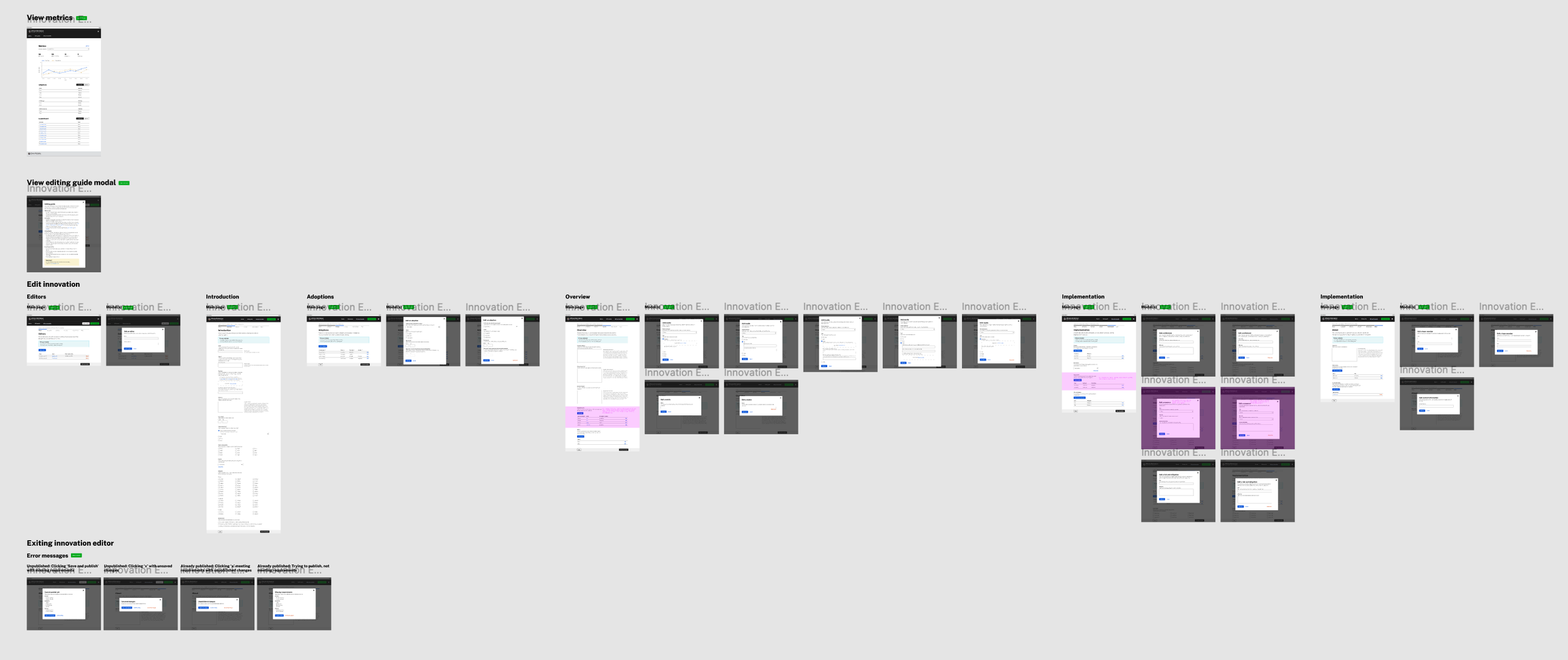
An overview of the full flow and interaction screens.