VA Marketplace System Design
Role: Product and Brand Designer
team: 1 designer (me), 3 engineerS, 1 researcher, 1 delivery manager
ReleaseD: October 2021
When I joined this team in 2019, the previous designers, existing team, and client were unfamiliar with best design practices such as having an atomically-built design system. Over the course of a year, I built up trust with my team and created the space to build out a complete product design system and brand design system for the VA Marketplace. As the system was iteratively built, we saved design time, development time, and increased user trust with the Marketplace. To learn more about how I created specific pages or flows, click here.
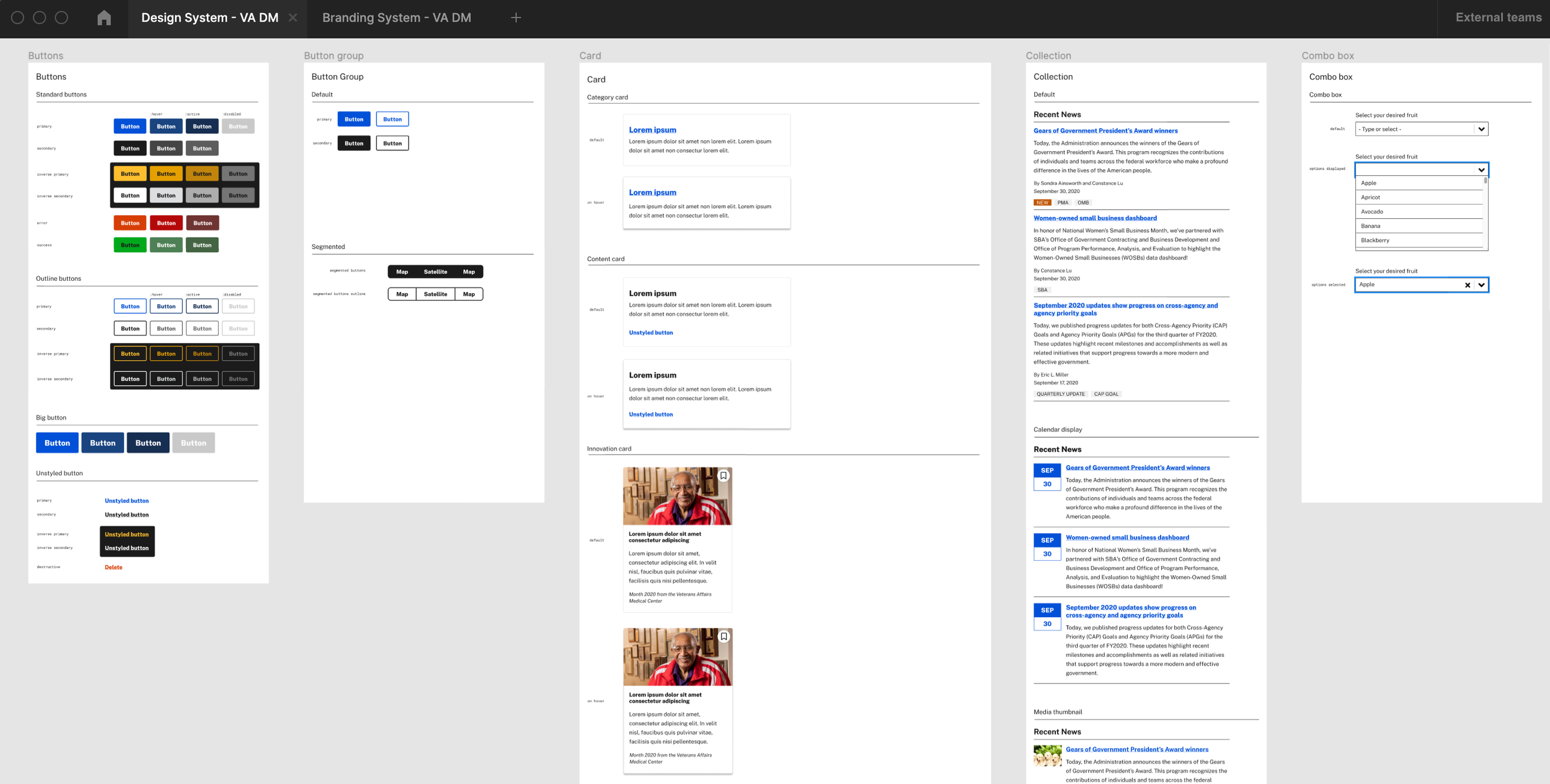
A overview of some of the design system of components, type, and color styles.
A overview of some of the design system of components, type, and color styles.
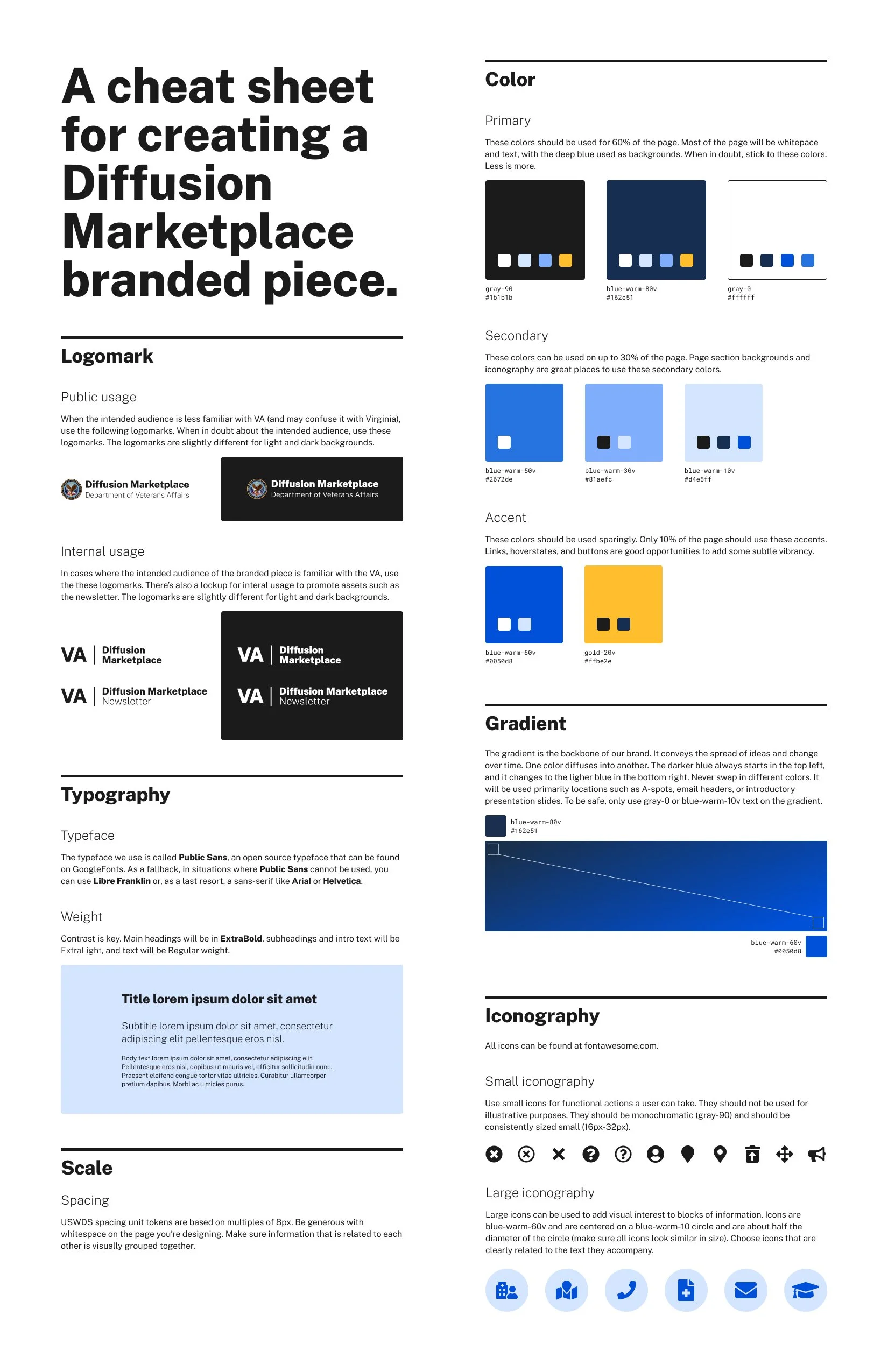
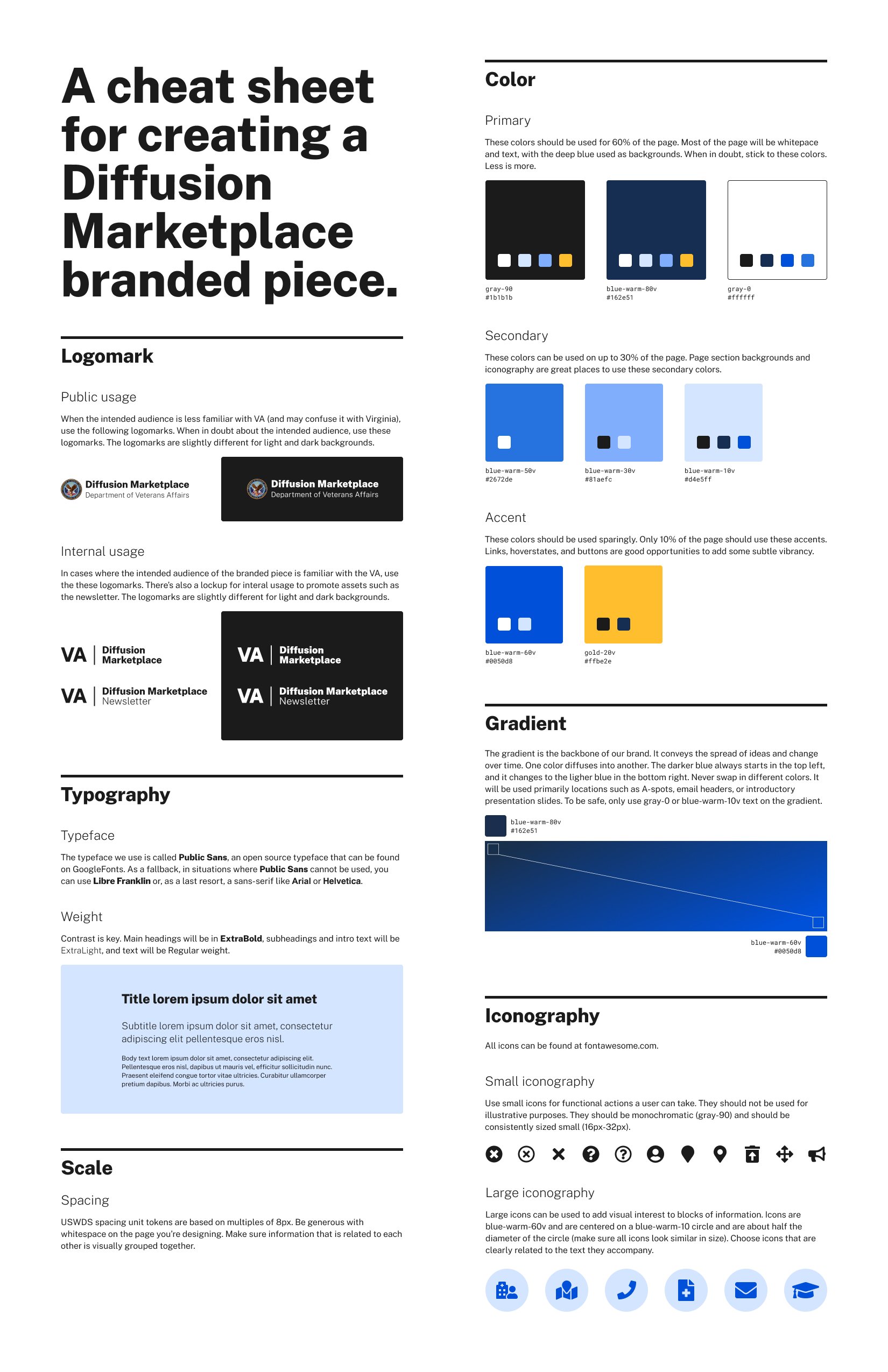
The tabloid sheet of the brand design system I created for the Marketplace.
1. Assessment
First, I completed an audit of the existing designs to see if there was anything that was salvageable or if we needed to tear the system down. Most of the design decisions were arbitrary, not accessible, and not based off of research or even best design practices. Learning that there was no system in place (in designs or in code), I determined we needed to completely overhaul the site.
A screenshot of the first design mockup iteration of the Marketplace’s homepage.
A screenshot of the first design mockup iteration of a Marketplace innovation page.
2. Research
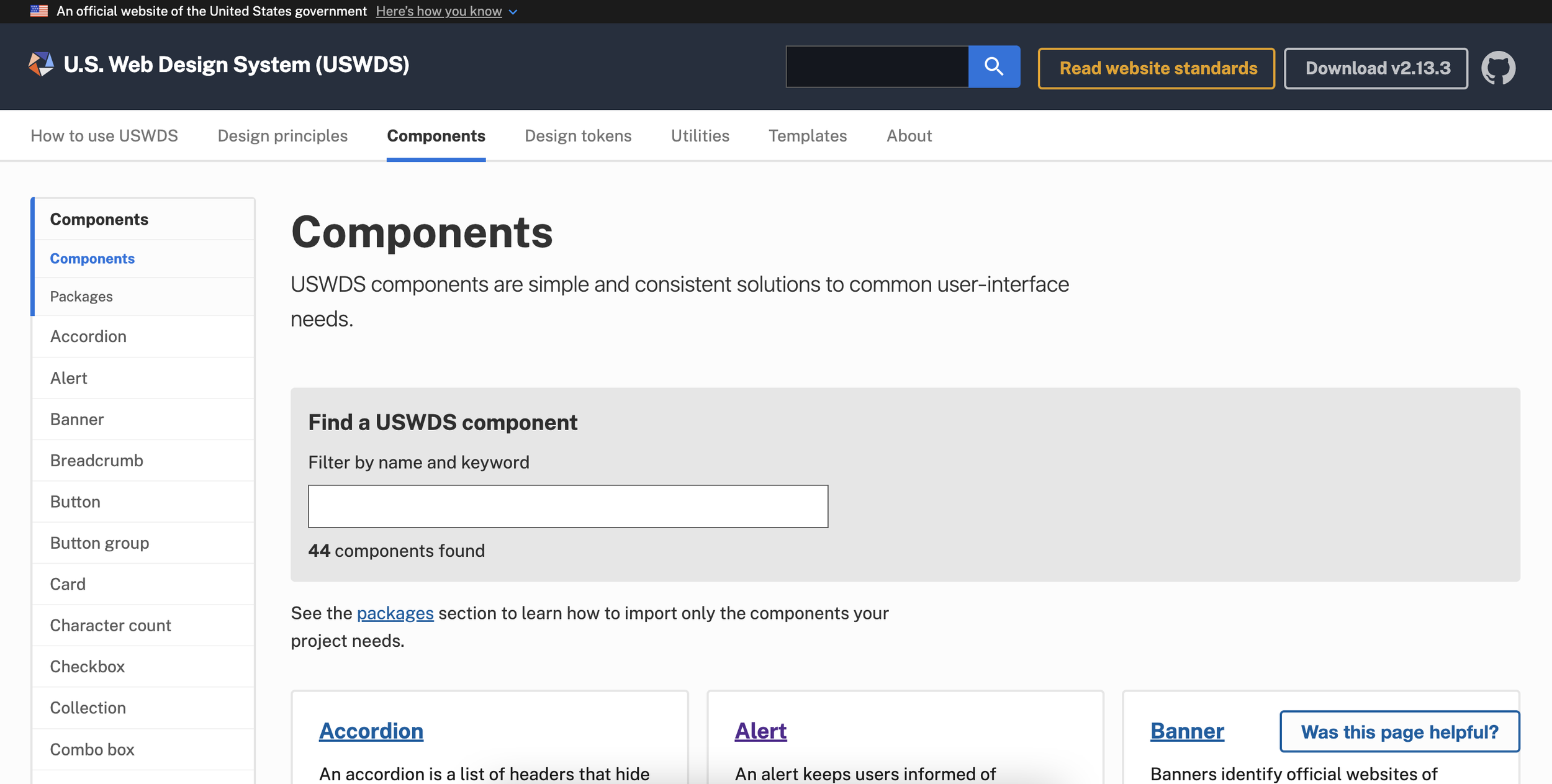
I conducted a review of existing design systems being used at VA and in the civic tech space. From this research I determined that USWDS and VA.gov’s Formation system were great starting points. I collaborated with a researcher to test a few initial ideas based off of these systems, mainly to determine if we could use an out-of-the-box solution or if users were expecting something different. After developing and testing quick visual mockups, we discovered that the users of the Marketplace were expecting a more visually modern website compared to the existing VA brand (which makes sense, given that the purpose of the Marketplace is to showcase the most innovative areas of VA).
A screenshot from the U.S. Web Design System (USWDS) homepage.
A screenshot from the VA.gov design system homepage.
3. Design
At this phase, I had enough research and understanding of the VA product space to start building a design system for the Marketplace. As I was customizing USWDS components for the final product launch, the engineers started working on implementing out-of-the-box USWDS components as an intermediary step.
Along the way, we tested the brand against user expectations to confirm that it aligned to the expectations we found in our brand discovery phase. I worked in Figma to build flexible components that could adjust seamlessly across mobile, tablet, and desktop. In some cases, I needed to make custom components based off of our specific site’s needs (the U.S. Web Design System was not as well-designed for interaction as some other out-of-the-box systems like Carbon).
We rolled this updated system out across our site, eventually “switching on” the new system once the engineers had updated all the components. The work was also done alongside traditional iterative research/design cycles as we were building out and revising different parts of the product.
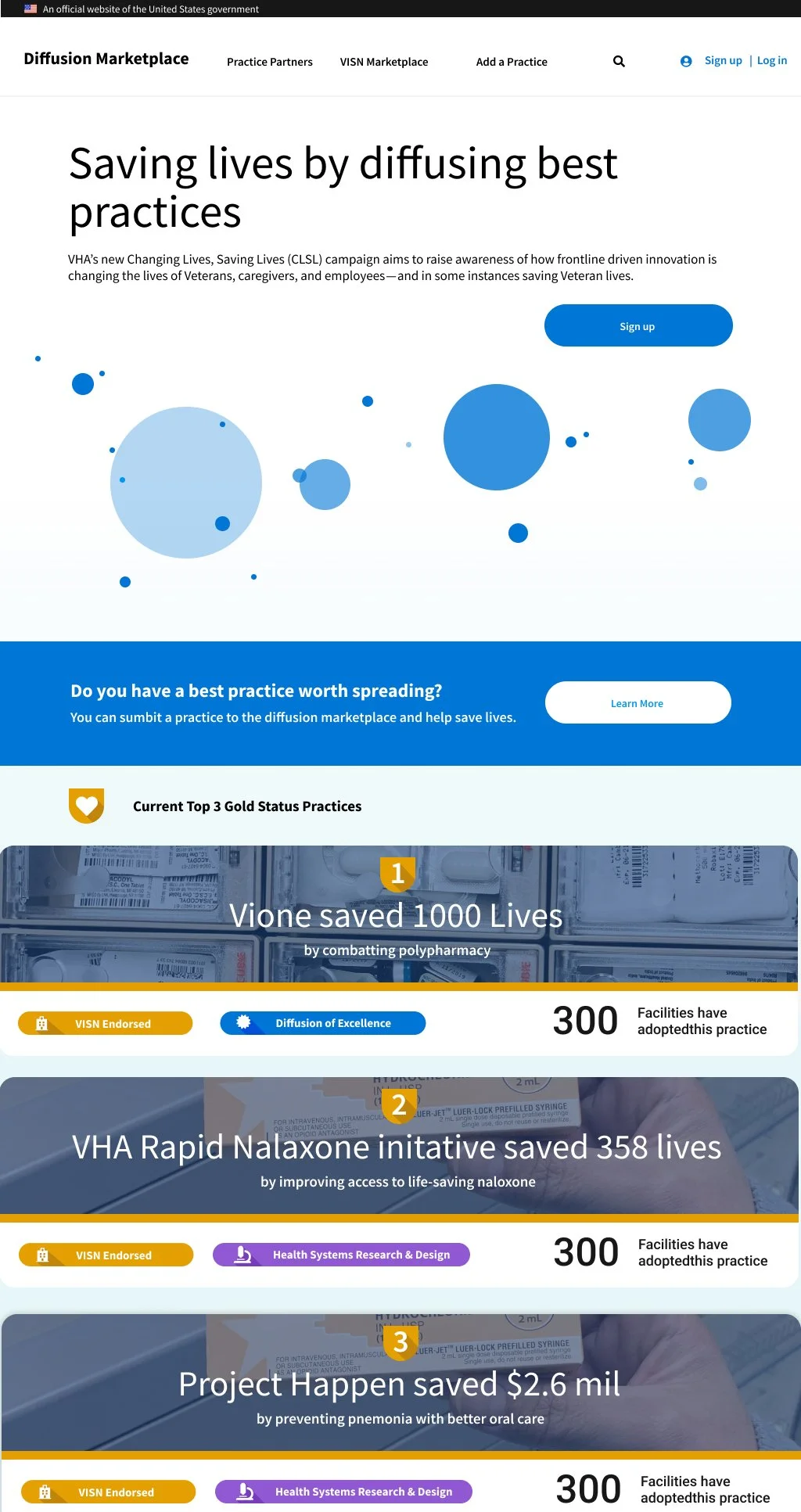
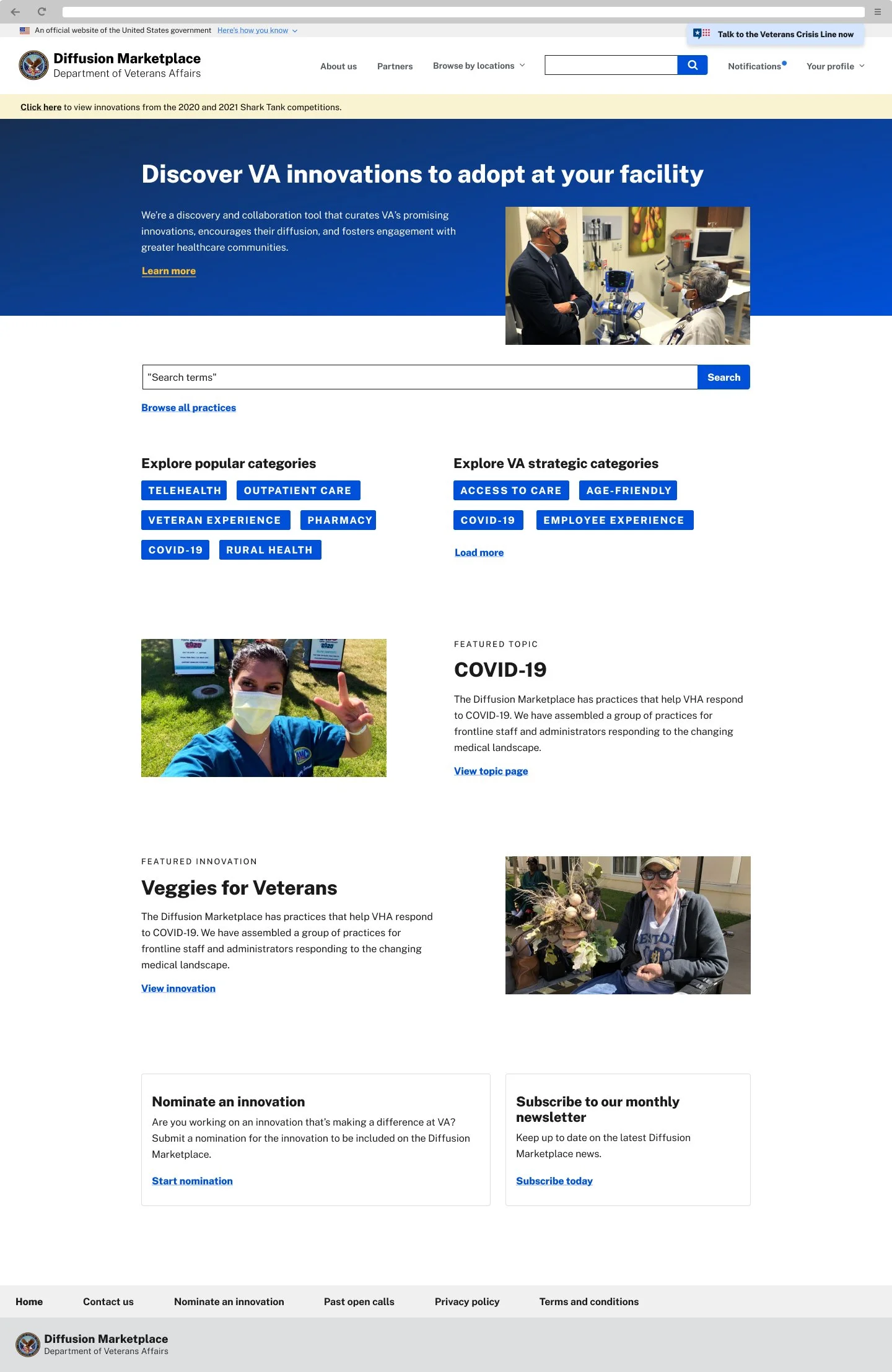
The first iteration, before a design system.
The second iteration, where developers were transitioning over to the U.S. Web Design System.
The third iteration, once developers were able to accommodate customizations to the U.S. Web Design System.
4. Brand
I also created a brand style guide to help our client create branded assets whenever they didn’t have access to a designer (such as newsletters or presentations). Constraints for the brand included not being able to use any illustrators and only having access to a very limited set of approved photographs, so I anchored the brand around a motif of a subtle gradient (to convey the spread of ideas and change over time, which is the purpose of the Marketplace).